-
WIL-4주차 리액트 숙련주를 마치며WIL 2022. 8. 7. 23:57

<숙련주 종료 and 심화주 시작..!>
입문 주차엔 벽을 크게 느꼈다면
숙련 주차엔 그 벽을 넘기 위해 혼자서 기어오르다가
가끔 벽 위에 계신 분들이 어딜 잡고 올라와야 할 지 알려주는 느낌이라면
지금 심화주에선 팀 과제이다 함께 계단을 만들어서 넘어가는 느낌이다.

물론 특히나 고생해주고 계신 분이 계시지만
너무 좋은 분들을 만나서
기쁘게 과제를 해나가고 있다.
넘나 감사하다.
하나도 없다는 생각이 들 정도로
점점 벽 너머가 보이기 시작하는
느낌이라 굉장히 뿌듯하다.
좋은 팀원분들을 만나서
해나가는 것도 있지만
공부 방법을 바꾼 것도 큰 도움이 되었다.
원래는 이론부터 이해하고 실습을 들어가려고 하다보니
이론도 이해안되고 과제도 못 건드리는 일이 발생했다
그러다가 실전에 맞게 구글링하고 찾아보고
그러다가 정 안되면 잘하시는 분들께 여쭤보고 하니
조금씩 풀려나가면서 길이 보이는 느낌이었다.
문제가 생겼을때 혼자 어떻게든 해보려던 나에게
함께하는 법을 배우게 해줘서
같이 해주신 분들께 너무 감사하다.라이프사이클

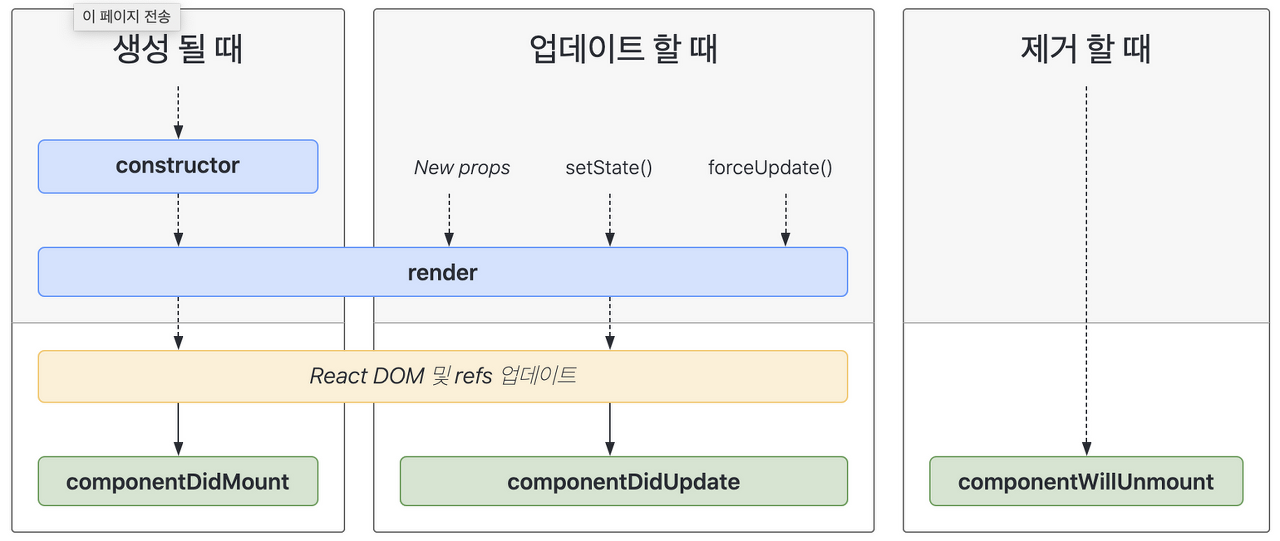
컴포넌트는 생성(mounting) -> 업데이트(updating) -> 제거(unmounting)의 생명주기를 갖습니다.
리액트 클래스 컴포넌트는 라이프 사이클 메서드를 사용하고, 함수형 컴포넌트는 Hook을 사용합니다.
라이프사이클(클래스형)
마운트(mount)
:컴포넌트가 생성될때 발생하는 생명주기들을 뜻합니다.
constructor : 컴포넌트 생성자 메서드, 컴포넌트가 생성되면 가장 먼저 실행되는 메서드이며 this.props, this.state에 접근이 가능하고 리액트 요소를 반환합니다.
getDerivedStateFromProps : props로부터 파생된 state를 가져옵니다. 즉 props로 받아온 것을 state에 넣어주고 싶을때 사용합니다.
render : 컴포넌트를 렌더링하는 메서드입니다.
componentDidMount : 컴포넌트가 마운트 됩니다, 즉 컴포넌트의 첫번째 렌더링이 마치면 호출되는 메서드입니다.
이 메서드가 호출되는 시점에는 화면에 컴포넌트가 나타난 상태입니다. 여기서는 주로 DOM을 사용하여 외부 라이브러리 연동, 해당 컴포넌트에서 필요로하는 데이터를 ajax로 요청, 등의 행위를 합니다.
업데이트(updating)
:컴포넌트가 업데이트되는 시점에 발생하는 생명주기 메서드들을 뜻합니다.
getDerivedStateFromProps: props로부터 파생된 state를 가져옵니다. 즉 props로 받아온 것을 state에 넣어주고 싶을때 사용합니다.
shouldComponentUpdate: 컴포넌트가 리렌더링 할지 말지를 결정하는 메서드입니다.
componentDidUpdate: 컴포넌트가 업데이트 되고 난 후 발생합니다.
언마운트(unmount)
:언마운트라는 것은 컴포넌트가 화면에서 사라지는 것을 의미합니다.
componentWillUnmount: 컴포넌트가 화면에서 사라지기 직전에 호출됩니다.
라이프사이클(함수형
간편한 컴포넌트 선언 및 프로그래밍 가능 React Hook을 사용 state와 생명주기(Life Cycle) 메소드를 별도로 구현해야 함 => useState, useEffect 사용
react hooks
Hook은 React 버전 16.8부터 React 요소로 새로 추가되었습니다. Hook을 이용하여 기존 Class 바탕의 코드를 작성할 필요 없이 상태 값과 여러 React의 기능을 사용할 수 있습니다. useState 는 우리가 “Hook”에서 처음 배우게 될 함수입니다.
리액트 훅 사용 규칙은 다음과 같습니다.
1. 훅은 최상위 레벨에서만 호출 가능합니다. 다시 말해 반복문, 조건문, 중첩된 함수 내부에서 호출하면 안 됩니다.
2. 훅은 오직 리액트 함수 컴포넌트 내에서만 호출 가능합니다.
리액트 훅 사용 규칙을 지킴으로써 컴포넌트가 여러 번 렌더링 되어도 훅의 호출 순서를 동일하게 유지할 수 있으며, 훅이 여러 번 호출되어도 훅의 상태를 올바르게 유지할 수 있습니다. 또한, 컴포넌트의 모든 상태 관련 로직의 직관성을 높일 수 있습니다.리액트 훅의 종류
1. useState()
2. useEffect()
3. useContext()
4. useReducer()
5. useCallback()
6. useMemo()
7. useRef()
자세한 내용은 공식문서에..!
'WIL' 카테고리의 다른 글
WIL6 미니프로젝트 회고 (0) 2022.08.21 WIL 항해 5주차 (0) 2022.08.14 WIL 3주차 마무리 항해 99 (0) 2022.07.31 WIL 2주차 마무리 / 항해99 (0) 2022.07.24 WIL 22-7-17 한 주 마무리 (0) 2022.07.16